October 12, 2022
How to make a landing page that sells, for Indie devs.

So, you want to write stuffs that sells? You're in the good place for that!
As a indie hacker, your landing page is the #1 important thing when you want to show your latest creation to the world.
Yes, it's even more important than buying another domain for your collection of never-used domains, I promise 😇
But writing suck, especially when you don't know where to start. This article will give you the basics to create a landing page that doesn't suck. Enjoy 👌
This article was originally an answer to a post on Indie Hackers, but I thought it was cool so I decided to also publish it here.
🧠 Preparation
First, before thinking of any functionality to add on your page, take some time to REALLY think about the "real benefits" on your product.
For that, take your product / feature, and ask yourself "So what?" 5 times for each. What does it means for your customer? 🤔

Example: An A.I. that can do customer service.
- So what? It automate your customer service
- So what? Founders spend less time doing customer service
- So what? Founder have more time
- So what? They can focus on growing their company
- So what? They get more success
Once you have that for every feature, which is the one that resonate the most for your customer? That's going to be your marketing angle.
✍️ Drafting
Now, it's time to write. Not on VS Code, but on Google Docs. Create 4 sections: Attention, Interest, Desire and Action

Use a 1x1 table to keep things in boxes.
Here is what you're going to write in each:
Attention:
Something short and catchy, that will directly make them feel concerned. You want them to think "Wow, that's me! 🤯"

A question usually works well here.
Interest
You’ve got their attention, congrats!
Now you have to keep them reading. The goal here is to show them that the product can help them. You can talk about:
- Their current situation
- What the product did for other people
- Give them facts & numbers

Desire:
Now, it’s time to make them feel stuff and desire your product.
That’s where the ✨magic✨ happens. Take what you wrote in the first section, and put it here. You want your customer feel a tickling in their belly when they read that.

You want them to “feel” the benefits and think “Oh damn, I would love that”.
💡 Bonus: If you have testimonials, pictures or videos clearly showing the BENEFITS of the product, add it here. A picture is worth a thousand words. Just make sure it talks about the end goal, not some technical stuff.
Action:
This is where you’re going to ask people to join your waitlist or purchase.
That’s probably where people will run into objections, so you can also add counter-objections, social proof, scarcity or anything that can make them take action NOW.

Why should they act now and now in 3 months?
💡 Bonus: Tell them exactly what to do and what to expect. Our brain loves when it doesn't have to think, so the less uncertainty you leave on "what's happening next", the better it is
Nice, you’re now done with the writing! At least, for now. Read it, make it read it to other people (not your mom thought, ask someone relevant), and improve it based on the feedback you get.
👉 A copy is not a one-shot thing, it's something you improve over time.
🎨 Design
That’s ONLY when you have your copy ready that you can start planning the design.
Obviously, it’s really going to depends on what you’re selling, no products are the same, but here is a few guidelines I use to design my pages:
👉 **Keep it simple:
**Try to limit yourself to HTML & basic CSS. You don't need to spend days making an incredible design with fancy sliders and complicated code. If you write well, it will sell.
👉 **Keep is visual:
**Big chunks of texts sucks. Add 😁 emojis, 🖼 pictures, and 🎥 videos (if relevant). It makes your page easier to read. Use them with moderation tho, keep readers focused on your copy.
👉 Buttons everywhere:
Sometimes, people don't need to read the whole thing to be convinced. You want them to be able to find a button on their screen at anytime. Make sure there is always one visible. (Pro tip: position:sticky; is great for that)
💡Bonus: If you can find a way to make them “FEEL” the product in the design, do it. It’s going to add more complexity to your page, so if it’s not on point you’re taking the risk of creating distractions, but if you can nail it, you can create a great experience (typeform is a good example)
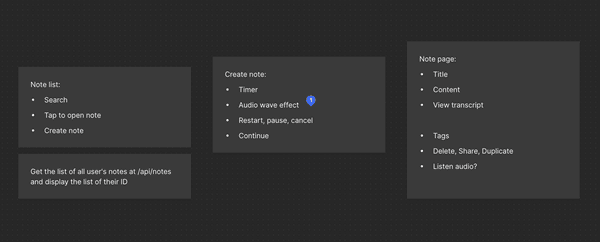
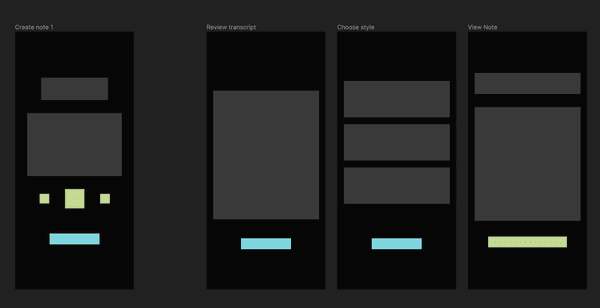
If you want to see a real life example, I made a landing page last week: Here is the draft and here is the final render
Notice the difference between the two after iterations!
With all that you should be able to make a nice landing page!
And of course, do split-test. Sometimes, what you think is the best is not, only your customers can decide. Try different variations and see which one give you the best conversion rate. Good luck!
If you found the article useful, feel free to share it on Twitter so other people can see it!
Click here to pre-write a draft tweet
Want more? Say hi on my Twitter!