August 15, 2023
How to make an app that looks good, for indie devs

This is how I come up with good designs for my apps
I noticed that a lot of people asked me how I went from crappy designs to stuff that looks nice.
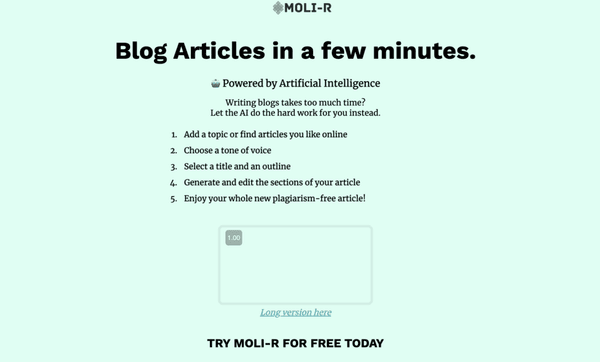
I don't have a design background, in fact, my apps looked like this, less than a year ago:

So, here is how you can improve your design skills:
1) Plan ahead
Start by writing down the features you want.
Just open any note app, and make a list of all the features you'll have on each page.
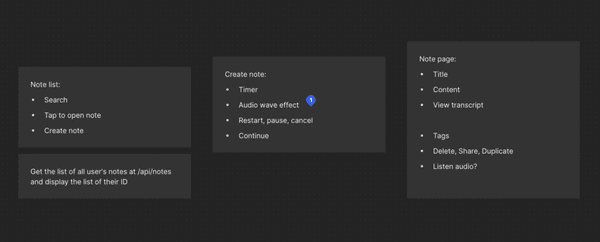
For TalkNotes.io, it looked like this:

It's better to write it down at first than add features on the go because you'll end up having a messy cluster of buttons. So, plan, then design.
Don't waste time on that tho, spend 10-15 minutes max on it.
2) Get Inspiration
"good artists borrow, great artists steal"
I'm not a designer, you're not a designer, so don't try to come up with ideas yourself because they'll suck.
Instead, get your ideas from qualified people and copy them.
You can use a few things for that:
- Google Images ("UI design" + what you want to design)
- dribbble.com
- landingfolio.com (by @dannypostmaa)
- landings.dev (by @nilansaha )
- Your competitors
- Your personal swipe file
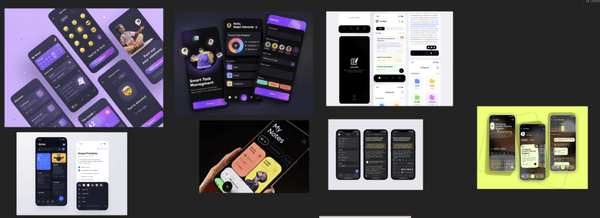
Then, screenshot every UI you think would look good on your project and keep them somewhere as a reference (milanote.com is amazing for that)

3) Prototype (optional)
Now, you have a list of features and UI that looks nice.
The next step is to plan your UI.
It's not mandatory if you have a simple UI, but if you need to put a lot of features together, it's handy.
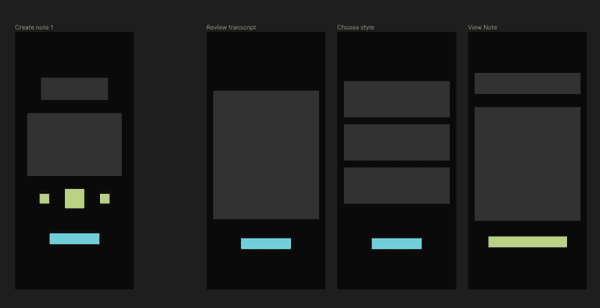
Go to figma.com (or take a pen & paper) and make a simplified version of your UI. Just use squares to represent the main stuffs in your UI. Don't add text, don't add your color scheme, just use different colours to differentiate text, buttons, etc
Do NOT waste time adding rounded corners and other shit, here you only want to get a preview of your UI.
It should take you from 20mins to 1h MAXIMUM depending on how complex your UI is.
Again, don't overcomplicate it, the only goal is to see how you can fit all your features into one page.
This works for your app, your landing pages or anything else. Depending on your target audience, design the app on mobile-first or desktop.

This works for your app, your landing pages or anything else. Depending on your target audience, design the app on mobile-first or desktop.
4) Branding
Ok, so now you have a rough idea of what your UI should look like, but you still need to get the exact colours and stuff.
I would HIGHLY recommend you get refactoringui.com, it will help you come up with good colour schemes and LOTS of other stuff for good design
But the goal here is to pick 2 or 3 types of shades
- Neutral shades (tons of black/white)
- Main shades (to add some colour)
- Accent shade (for important call to action)
Go to coolors.co and spend some time playing around with colours (30 minutes max)
Depending on how complex your UI is, pick 5-10 colors for each shade.
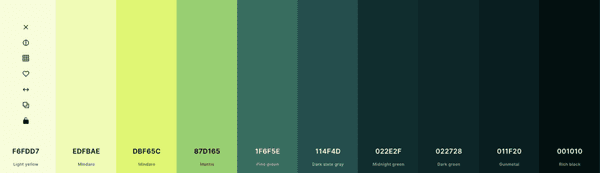
Here is an example (accent shade, for a dark-themed app)

5) Code
I use vanilla CSS so I do my design directly in the Chrome Dev Tools. I write everything there. It allows me to see changes in real time.
Important, make sure you add your changes to the editor stylesheet and not the element itself, that way you can copy your whole sheet directly in your CSS file when you're done.
And above all: DO NOT RELOAD!! It's going to clear all the CSS if you do so.
Stuff that makes a huge difference:
- Use lots of spacing (padding)
- Use colour, font weight & font size to emphasize important elements (that's why you need lots of shades)
- Make your call to action super obvious. Use a flashy colour that stands out.
Yep, that's pretty much it. Obviously, the #1 that will make you improve your skill is to design a lot.
Pro tip: Make micro-projects to learn to design, you can make a one-page free app to practice & get feedback
Hope this was helpful!
Follow me on Twitter for more tips & stufs